프로젝트4 - div 섹션 구역 분리 와 CSS 스타일 적용하기

웹 브라우저에 표시되는 글자와 이미지 들에 디자인 적인 효과( 배경색, 글자색, 크기 조절...) 및 브라우저 내에서의 배치등을 조절하기 위해서는 구역을 나누면 편리해진다. 바로 구역(섹션) 을 나누어 주는 역할을 하는 태그가 div 이다. <div>태그는 브라우저에서 보여지는 시각적 기능은 없다. 단지, 구역을 나누는 역할을 한다. 코드를 만들어 본다. <!DOCTYPE html> <html> <head> <title>div</title> </head> <body> <div> <p>Ice cream is a frozen dessert typically made from milk or cream that has been flavoured with a sweetener, either sugar or an alternative, and a spice, such as cocoa or vanilla, or with fruit, such as strawberries or peaches.</p> </div> <div> <p> Food colouring is sometimes added in addition to stabilizers. mixture is cooled below the freezing point of water and stirred to incorporate air spaces and prevent detectable ice crystals from forming. It can also be made by whisking a flavoured cream base and liquid nitrogen together. The result is a smooth, semi-solid foam that is solid at v
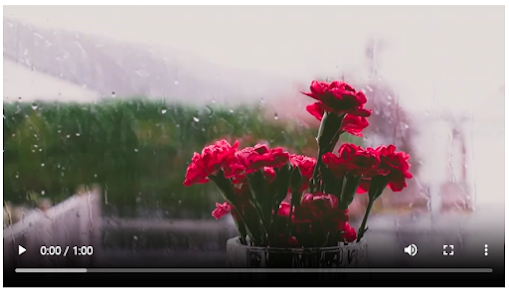
 audio 태그에 이어서 이번 시간은 video 태그에 관해서 다루어 본다.
audio 태그에 이어서 이번 시간은 video 태그에 관해서 다루어 본다.






댓글
댓글 쓰기