프로젝트4 - div 섹션 구역 분리 와 CSS 스타일 적용하기



인터넷을 활용한 웹 서핑을 하다보면, 이 웹페이지에서 저 웹페이지로의 이동을 자주하게 된다.
수많은 웹 페이지가 옹기종기 연결되어있다. 웹(web) 이란 단어자체가 거미줄 처럼 엉켜있음을 이야기 한다.
다른 웹페이지로의 이동을 할수 있게 만들어 주는 태그가 바로 a 태그 이다.
어찌보면 HTML 태그 중 심플하지만 가장 강력한 기능을 가지고 있는 태그 라 할 수 있다.
a 태그의 사용법에 대해서 알아본다.
a태그는 다른 태그와는 조금 다르게 필수 속성값을 가진다. 바로 herf 이다.
<a herf="" > </a> :
herf 라는 속성은 hypertext reference 의 약자로 이동할 웹 URL 주소를 속성 값으로 가지며, herf 속성이 세팅되어야지만 이동하고 싶은 URL로 이동이 가능하다.
a 태그 혼자서만 웹 페이지 이동은 불가하다.
코드 구현 과 그에 따른 결과는 하기와 같다.
다만, 해당 탭에서 네이버 페이지로 변환 된다. 기존 웹 페이지는 사라진다.
만약 다른 탭에서 열리게 하고 싶다면, 하기 속성을 추가하면 된다.
바로, target 속성이다. VSC에서 지원해주는 자동완성을 보면 target 속성 값은 총 4가지가 지원된다. 이중 _blank 가 가장 많이 사용된다. 다른 속성은 사용될 일이 잘 없다.
필요하다면 해당 속성들을 웹 검색으로 하나씩 테스트 해보는 것이 HTML태그 공부하는 것에 유리 하다.
target 속성으로 _blank 값을 설정하면, 새 탭에서 설정한 URL이 열린다.
우리가 원했던 결과 물이다.
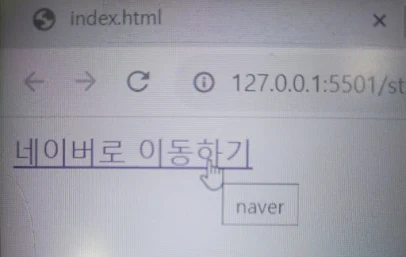
title 속성의 결과는 하기처럼 해당 하이퍼링크에 마우스를 이동시켰을때
작은 박스(툴팁) 형태로 추가 설명을 보여준다.
a 태그는 기본적으로 href 속성과 같이 사용된다.
taget 과 title 은 편의성을 위해서 사용되는 속성이라고 정리해본다.
감사합니다.
댓글
댓글 쓰기